排序
子比主题右侧悬浮按钮栏美化
使用方法将以下代码复制到主题设置-全局功能-自定义代码:自定义CSS代码中,保存即可注意: 记得修改这里,background: url(这里改成你自己喜欢的图片链接,可以是GIF);
给子比文章列表的标题添加一个文字标签声明美化功能
使用教程找到/wp-content/themes/zibll/inc/functions/zib-posts-list.php添加代码 图片素材下载png文件7.2K
子比主题美化 – 评论正则拦截验证代码
介绍:近来总是能够看到垃圾评论,其中有一些是纯英文的,甚至还附带网址。当前每天仅有几条,数量虽然不算多,然而日后的情况却难以预料。每次都得去后台进行删除,着实非常麻烦,而且又不喜欢...
子比主题首页文章列表卡片模式自定义修改
卡片模式 x5代码路径:后台 >> 全局&功能 >> 自定义代码 >> 自定义CSS样式卡片模式 x6列表模式 x2括号里的数值可以自己定义,不难理解就是控制列表宽度用的。这个根据自...
子比主题评论区评论等级铭牌简化教程(新版)
定位文件zibll/inc/functions/zib-comments-list.php修改代码教程1. 如上图30行下插入代码: 2. 第一步完成后,接着下面增加如上图所示一行代码即可。$user_name .= $pllv; 3. 其中评论等级...
[子比主题美化教程] – 自定义背景文字介绍的样式代码
给子比主题文章下面加一个文章介绍的背景样式代码,不仅可以在文章,看自己喜欢哪个地方就加到哪里!代码教程:1,CSS代码,放在后台css代码里 图片已经给大家打包好,下载后上次到自己服务器...
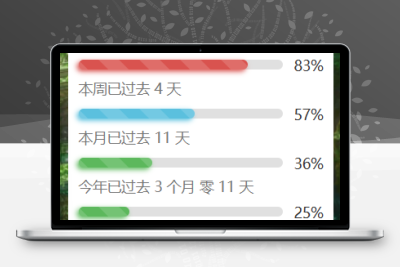
子比主题美化-侧边栏人生倒计时工具
前言很多网站都会看到这个人生倒计时,这个html代码可以运用到多个网站程序图片展示使用教程1、创建一个rsdjs.html文件2、放入一下代码 3.上传文件:上传文件到网站的根目录,也可以是其他位...







![[子比主题美化教程] – 自定义背景文字介绍的样式代码-星辰解忧工作室](https://img2.imgtp.com/2024/04/22/rVxybMYv.png)