排序
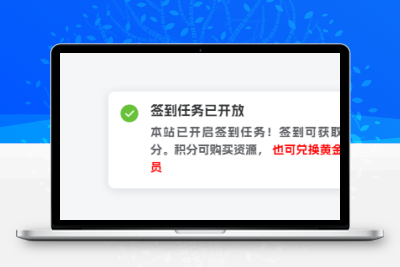
子比主题美化-网站右下角添加一个可自定义内容弹窗提示
演示图食用教程:子比后台=>自定义代码=>自定义底部HTML代码=>添加以下代码:子比后台=>自定义代码=>自定义javascript代码=>添加以下代码:
子比主题美化-评论、搜索框打字粒子特效
教程开始子比主题设置——全局&功能——自定义代码——自定义javascript代码其实所有WP站点都可以用,直接复制就行,如果用在其他主题或者其他位置,记得加<script>标签
子比主题添加用户注册滚动
演示图分享一下函数,挺简单的一个小功能,有能力可以自行二次开发成小工具函数代码:想要在自己网站显示这个效果就自行二开成小工具或者在合适的文件位置输出函数代码例如在主题目录下的index....
子比主题美化 – 用户注册滚动
效果分享一下函数,挺简单的一个小功能,有能力可以自行二次开发成小工具教程函数代码:function DearLicy_notice() { global $wpdb; // 定义SQL查询来获取最新注册的十个用户 $sql = 'SELECT I...
子比主题美化教程-侧边栏悬浮按钮美化
前言本期子比主题美化分享的是将侧边栏按钮进行一定渐变美化方法,小小的美化侧边栏可以起到点睛之笔,侧边栏比较鲜明,活泼,时尚,简约的风格都可以使用。效果截图注意:在添加代码之前,请先...
全新二次元风格子比美化插件发布(初一ACG插件)
全新二次元风格子比美化插件发布(已跟初一沟通可在本站投放此插件)精心集成了100+独具一格的二次元风格美化选项(包含本站特色美化),为您的子比主题网站注入了全新的视觉活力。这一系列美化...
子比主题 – 首页添加一个多功能导航模块小工具
部署为了确保您能顺利部署该便捷小工具,首先请了解其构成部件包括四个核心文件:两个样式表(CSS文件),一个脚本(JS文件),以及一个结构文件(HTML文件)。这构成了小工具的基础框架。接下...
子比主题美化 – 评论正则拦截验证代码
介绍:近来总是能够看到垃圾评论,其中有一些是纯英文的,甚至还附带网址。当前每天仅有几条,数量虽然不算多,然而日后的情况却难以预料。每次都得去后台进行删除,着实非常麻烦,而且又不喜欢...