排序
子比主题评论区评论等级铭牌简化教程(新版)
定位文件zibll/inc/functions/zib-comments-list.php修改代码教程1. 如上图30行下插入代码: 2. 第一步完成后,接着下面增加如上图所示一行代码即可。$user_name .= $pllv; 3. 其中评论等级...
[子比主题美化教程] – 自定义背景文字介绍的样式代码
给子比主题文章下面加一个文章介绍的背景样式代码,不仅可以在文章,看自己喜欢哪个地方就加到哪里!代码教程:1,CSS代码,放在后台css代码里 图片已经给大家打包好,下载后上次到自己服务器...
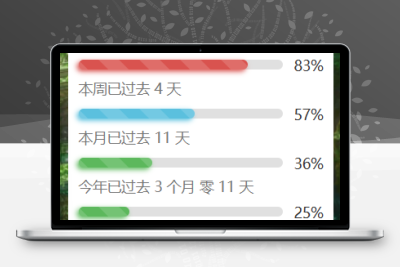
子比主题美化-侧边栏人生倒计时工具
前言很多网站都会看到这个人生倒计时,这个html代码可以运用到多个网站程序图片展示使用教程1、创建一个rsdjs.html文件2、放入一下代码 3.上传文件:上传文件到网站的根目录,也可以是其他位...
子比修改go外链跳转界面
前言在网站中点击链接跳转到其他页面的时候,增加一个动态特效效果展示使用教程1、清空go.php文件代码更新主题和修改前记得备份go.php。在主题目录下go.php文件里面的全部代码清空。go.php文件...
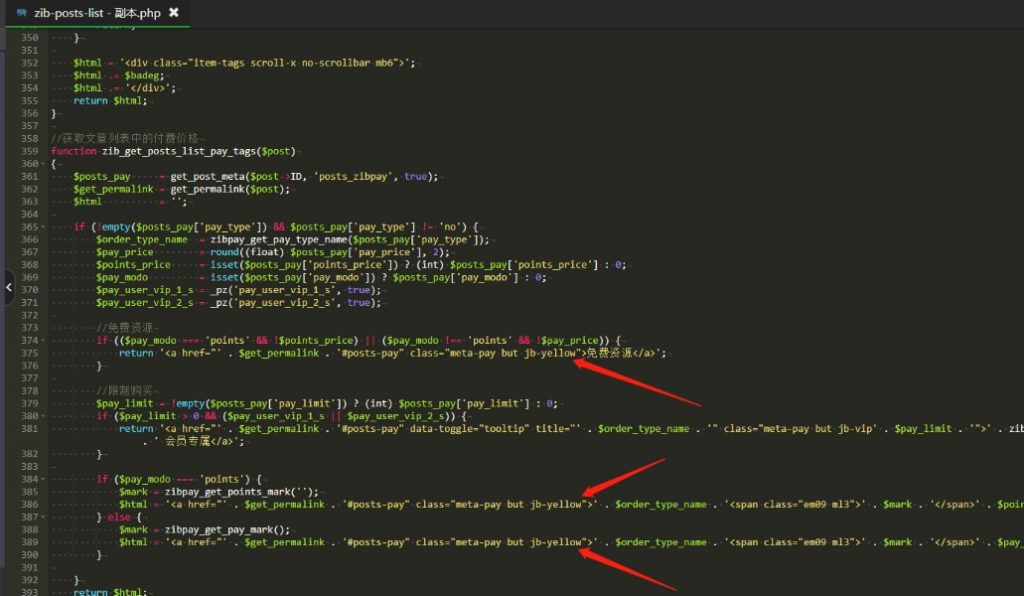
子比主题美化之修改免费/付费资源背景底色
教程首先找到/wp-content/themes/zibll/inc/functions目录下的 zib-posts-list.php 打开后如下图搜索:“免费资源”。凡是改动代码请先自行备份!备份!备份!第一处为“免费资源”背景颜色第...
优雅实现Element通知提醒:Notification弹窗、复制提示与F12/右键菜单禁用警告
前言精心设计的弹窗界面,不仅美观大方,而且实用便捷。今天,我很高兴能与大家分享这款弹窗设计,无需多言,直接体验其带来的便捷与美感吧!cdn资源代码复制提醒在任意引用全局js的文件内添加...
子比主题美化 – 主题右侧悬浮导航美化版本修正版本
介绍子比主题的右侧悬浮导航设计确实令人眼前一亮,其功能页面全面且实用。对于喜欢动手尝试和定制化的朋友来说,这无疑是一个可以自由发挥的舞台。此教程灵感来源于其他博客的优秀设计,旨在引...




![[子比主题美化教程] – 自定义背景文字介绍的样式代码-星辰解忧工作室](https://img2.imgtp.com/2024/04/22/rVxybMYv.png)