排序
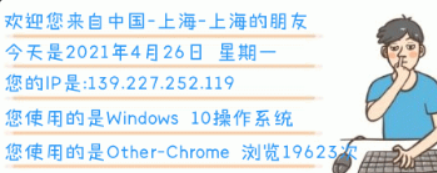
侧边动态时钟与温馨问候:子比主题美化新体验
想要为您的网站或应用增添一份独特而贴心的用户体验吗?我们为您带来了侧边动态时钟与温馨问候语的完美结合,为您的子比主题注入新的活力与温馨。借助先进的API接口技术,这一实用小工具能够智...
子比主题美化-更好的阅读模式小工具
一个仿浏览器Ctrl+F的小功能,可以搜索页面指定内容并进行跳转未进行搜索点击上一个、下一个会提示请先进行搜索!搜索不存在的内容会提示 没有找到内容!没有上一个、下一个时会提示已是第一个...
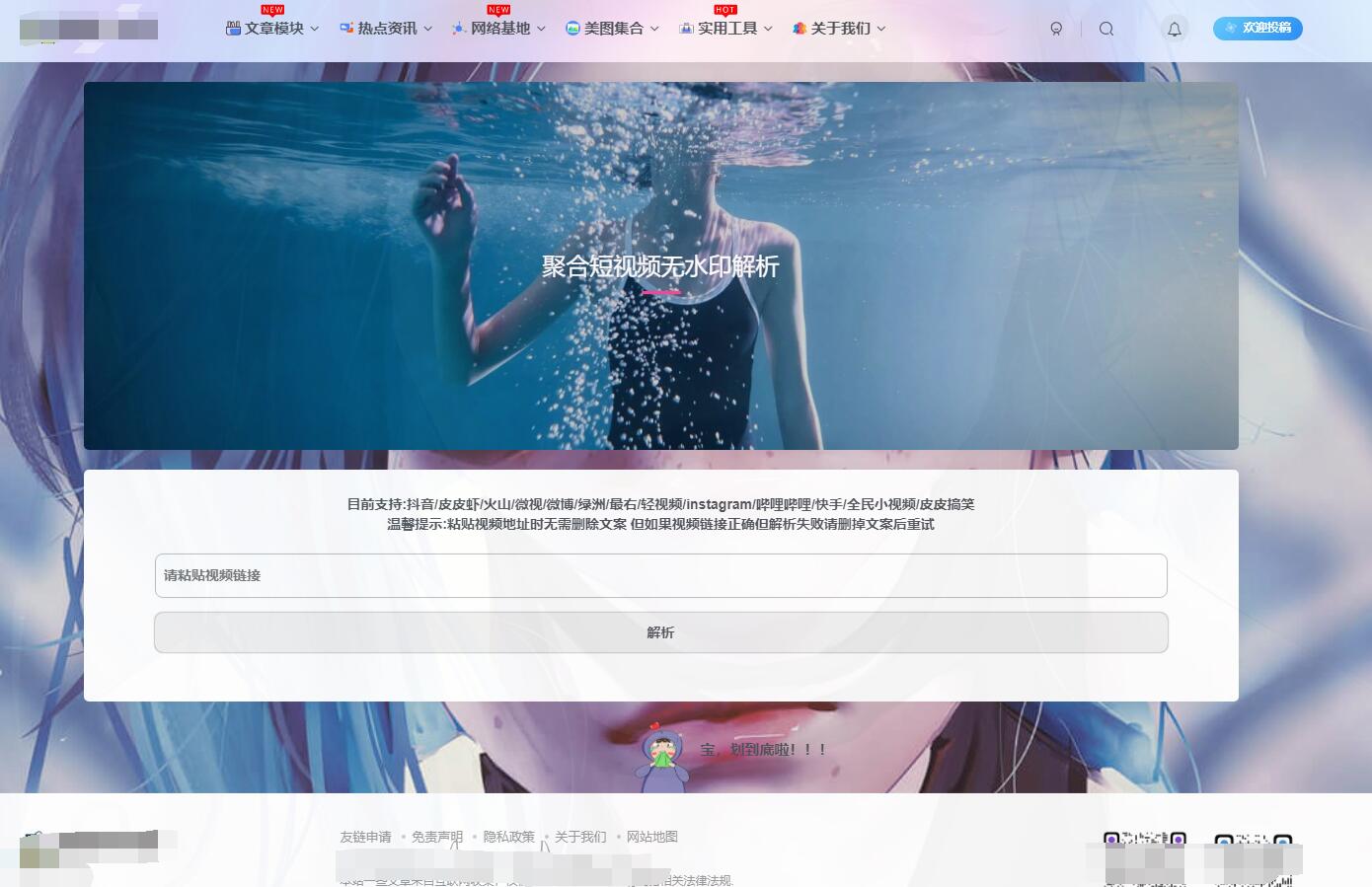
子比添加短视频聚合无水印解析页面
添加短视频聚合无水印解析页面 第一步:页面代码 使用子比主题的朋友请看过来! 使用子比的朋友,直接在子比主题目录/zibll/pages/下创建一个PHP文件,然后复制下面的代码添加进去即可完成第一...
子比主题美化-评论、搜索框打字粒子特效
教程开始子比主题设置——全局&功能——自定义代码——自定义javascript代码其实所有WP站点都可以用,直接复制就行,如果用在其他主题或者其他位置,记得加<script>标签
子比主题美化教程-侧边栏悬浮按钮美化
前言本期子比主题美化分享的是将侧边栏按钮进行一定渐变美化方法,小小的美化侧边栏可以起到点睛之笔,侧边栏比较鲜明,活泼,时尚,简约的风格都可以使用。效果截图注意:在添加代码之前,请先...