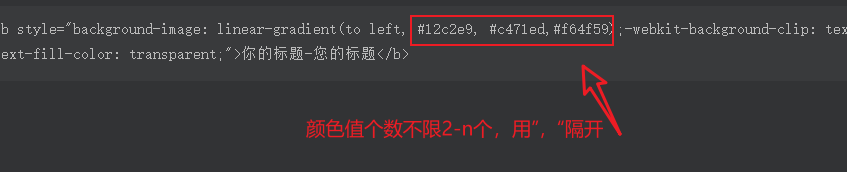
一、①渐变文章标题

一、②纯色文章标题
想用粗体就在代码外面套一层<b></b>
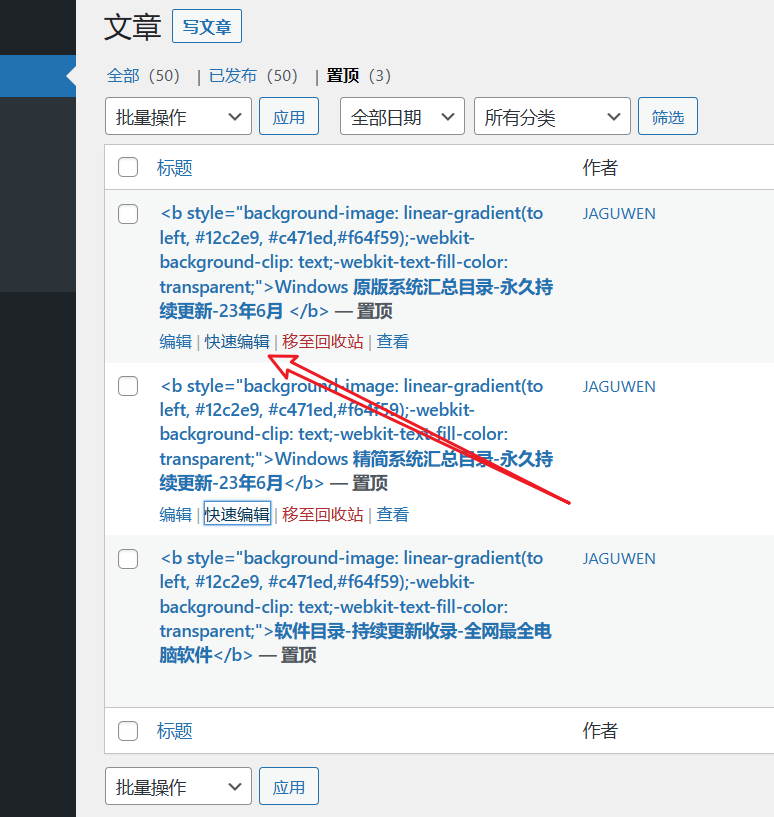
小技巧:普通标题写好后先发布,然后去文章里面用快捷修改改颜色。

二、卡片样式文章列表
主要是一些CSS
三、评论快捷回复-简单版

以上代码为js
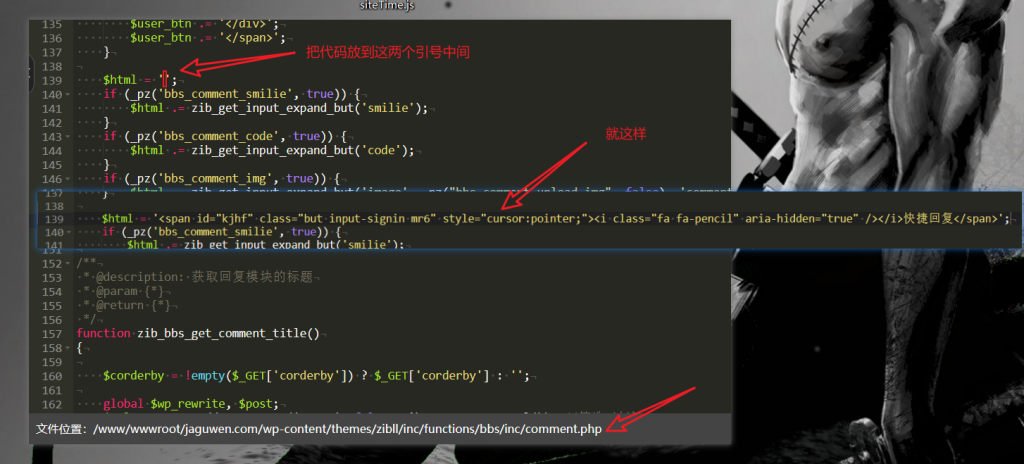
修改php文件代码(文章评论)
echo '<span id="kjhf" class="but input-signin mr6" style="cursor:pointer;"><i class="fa fa-pencil" aria-hidden="true" /></i>快捷回复</span>';
完事。
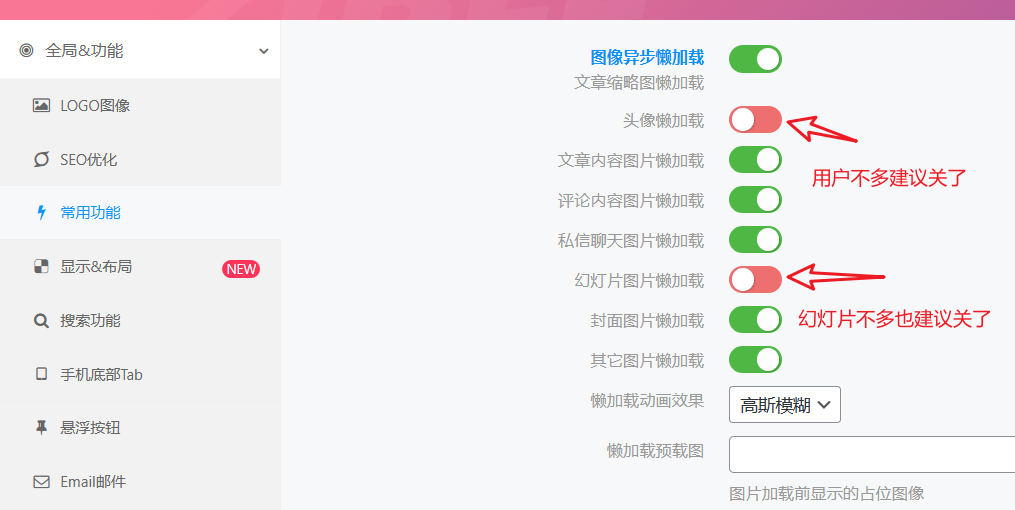
四、①最后是头像的问题,头像加载慢或卡顿一下多半是因为这个原因

查看更多心仪的内容 按Ctrl+D收藏我们
部分内容来自于网络 如有不妥联系站长删除
本站代码模板仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!
© 版权声明
THE END
































暂无评论内容